If you’re looking to spice up your website, changing its background is a cool option. But before you do that, read the following background selection tips to set the perfect mood on your site.
1. Make sure if the header background image is just enough
Most WordPress themes let you easily add a header image. If your header image feels enough, you shouldn’t try too hard to add more visual appeal — or you might end up distracting users rather than hooking them.
Tip: Canva is a free and handy tool for creating custom images. You can find the custom header image dimensions of your theme from its documentation. Using them, you can create beautiful header images for your site using Canva.
2. Do you need a separate background for the content area and the site’s body?
Another decision that you’ll have to make early while setting up your site’s background is to make sure if you need separate backgrounds for your content area and the rest of your site. Your site’s content area comprises its text and image content.
Tip: See if you can create the desired impact by just choosing different colors (and not images) for your site’s content and body backgrounds.
3. It’s about using the most natural images in the best way
Great images = great design; this is almost always true. But choosing an image can be tricky — especially if you don’t adjust it to fit all screen sizes.
Don’t let your image steal the spotlight: Don’t fall so much in love with your hero background that you ignore important content. Add important text and keywords using contrasting sections, or you can end up with a website where users like the background so much that they’re easily distracted.
Tool tip: Use The Squint Test Google Chrome Extension to find out if the most important elements of your website visually stand out.
Don’t forget to optimize your image for all screen sizes: Make sure that you preview your website across all popular screen resolutions.
Tool tip: Once you set an image, use a tool like Responsive Web Design Tester to make sure that it looks great across all popular screen sizes.
Don’t use done to death stock photography: If you’re keen on using images as your site’s background, stay away from stock photographs that look touched up. They’ve FAKE written all over them. Using doodles or actual images of your workspace can work great!
Don’t tile it: Try to use a single image. You might want to pick an image that’s naturally big as opposed to trying to rescale a small image. Using a tiled layout requires some finesse for choosing the perfect pattern. If you don’t pull this off well, you’ll not be able to offer a seamless background.
Don’t forget to optimize it: A great looking high-resolution image can be easily over several MB and can take long to load. If you’d like your site to load in blazing fast times, you’ll have to optimize your images.
Image Optimization is Google’s very own guide about optimizing images. Check it out.
Do consider patterns and textures: Don’t just look around for great images to spice up your site, but look for patterns and textures too. Even subtle patterns and textures can give your site the ultimate facelift.
You can grab these 60 high quality free Photoshop patterns and textures to try on your site. Another impressive collection can be found at Subtle Patterns.
4. Video backgrounds can be quite a thing
Video backgrounds can feel great but only if you choose videos that tell a story. Pond5 is a cool place to search for video clips ideal for setting as site backgrounds.
5. White is really the best
Don’t set a background just for the sake of it. Do so only if you’re sure that adding one will make your site look more personable.
Most websites sport simple backgrounds using just solid colors. So don’t rule out solid colors — especially White. It looks great and offers the best readability experience. Most WordPress themes allow you to choose a custom color for your site’s background.
Want to do more than just upload a simple background image? Try CSS Hero
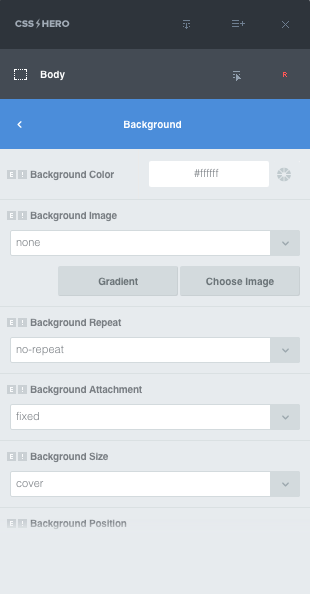
If you aren’t happy with the few background settings that you receive with most WordPress themes, power your theme with CSS Hero.
As you can see in the following screenshot, CSS Hero doesn’t just let you change your site’s background color and image but gives several options. Moreover, it lets you change the color and background for every section on your site.
Over to you…
So have you ever played around with your website’s background? What other tips do you have to add to these? Do share!